One of the questions we get commonly asked is "Can I set up my Store Locator so that our customers can filter based on the type of product a store sells?". The short answer is yes you can and in this blog article we explain how this is done.
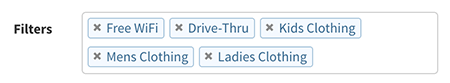
The way this can be achieved using our Store Locator Software is using Filters. You can define one or more Filters for each location and this can be used by your customers to filter your list of locations. For example if you define the following filters for a particular location:
Here's how this will look in your store locator:

If your customer clicks on 'Ladies Clothing', the results will automatically be filtered to show only those stores which you have defined as selling Ladies clothes. The same approach can be used in lots of different ways - for example, if you sell a range of products through a network of stores but not every store carries every product, you can add the products sold in each store as a Filter and your customers can then easily narrow down their search to only those stores which sell the product they would like to purchase.
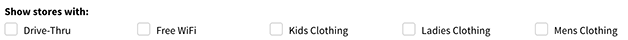
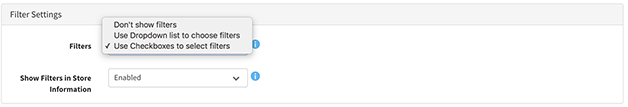
We also support a select box for choosing filters if you prefer this approach - just switch to 'Use Dropdown list to choose filters" on the Settings page instead.

Adding a Filter to a store location
To add a Filter to a store, you can either edit the Store manually by clicking on the Store on the Stores page or upload the filter information using our Bulk Upload feature. In our sample download format you will see a 'Filters' column. Multiple Filters can be applied to a single store by separating them with a comma. For example, to add two filters called 'Free WiFi' and 'Drive-thru' to a store entry, you would upload the following entry:
Free Wifi,Drive-thru
Setting which Filter is applied using the Store Locator URL
But what if you want to have different pages on your website with each page showing the store locator filtered by a particular product? For example, your customers click on a link to a page to list stores that only sell 'Mens Bikes', how can you apply the 'Mens Bikes' filter automatically? Well, we have two ways to achieve this.
One option is to set the filter in the URL of the page that hosts the widget. For example, https://www.YourWebsite.com/storelocator?slwfilters=Mens%20Bikes
Or, if you want to apply multiple filters use commas to separate the terms: https://www.YourWebsite.com/storelocator?slwfilters=Mens%20Bikes,Ladies%20Bikes
Setting which Filter is applied using the HTML Embed Code
Alternatively, you can set the filters in the HTML embed code that is used to install our store locator software on your website. You can build as many custom embed codes as you like for different pages on your website (or for multiple websites) using our Embed Code Builder found here: https://www.storelocatorwidgets.com/admin/embedcodebuilder.